Starting May 2021, Google Search included Core Web Vitals as one of their official ranking signals.
As a matter of fact, this change did affect a lot: starting from your website’s SEO ranking to your ad performance.
Therefore, to ensure the steady growth of your traffic, it is so crucial to pay attention to these new KPIs.
In today’s article, we will discuss this Google update, explore the Core Web Vitals and provide suggestions on how to track it.
Let’s get started!
Structure:
- What are Core Web Vitals and how do they impact your performance?
- Core Web Vitals breakdown: LCP, FID, and CLS
- Four tools to track your Core Web Vitals
- Action plan
What are Core Web Vitals and how do they impact your performance?
As we can notice nowadays, with the ongoing changes and new updates, it’s getting harder and harder to please Google Search. In striving to find a perfect formula for ranking a website’s quality, Google Search continues analyzing factors that influence actual user experience.
Core Web Vitals is one of Google’s new ranking signals that will be soon included in its algorithm. Simply said, It is a new set of KPIs that Google considers crucial for your page’s overall user experience.
According to the recent Google update, starting May 2021, Core Web Vitals are included as one of the official ranking signals.
How significant is the impact of this change?
Well, judging by the new metric’s name “Core”, we can assume how important Google classifies these new ranking criteria.
It is crucial to understand that Core Web Vitals can directly affect not only your web ranking but also your ad performance. The reason for that is its high impact on the Quality Score of your website aka your “Ad Quality Score”.
In other words, from now on, to have a better web and ad performance, it is essential to focus your efforts on improving Core Web Vitals. And although it doesn’t guarantee you the top ten position on Google search, it certainly increases your chances for getting a higher score and improving your ad quality.
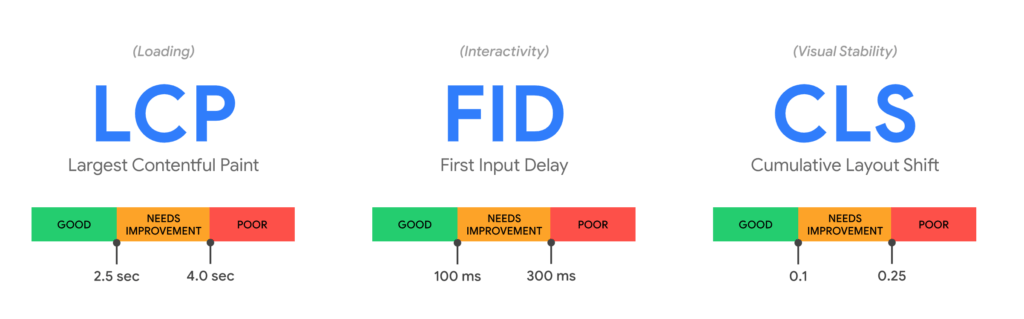
Core Web Vitals breakdown: LCP, FID, and CLS
So, what are the Core Web Vitals?
At the moment, this subset of Web Vitals include three KPIs:
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)

Let’s look at all of them.
Largest Contentful Paint (LCP)
Largest Contentful Paint or LCP is a metric that indicates how fast your page loads for a user.
The main distinction of this metric from other speed parameters is that it considers the actual user’s perspective by measuring the perceived load speed. In other words, it shows how much time it takes for a user to see most of the website’s content after he or she clicked on the link.
According to Google guidelines, to ensure a good user experience your LCP should be below 2.5 seconds. In contrast, LCP higher than 4.0 seconds is considered to be a poor score and might affect your overall web performance.
Therefore, if you want to achieve that cherished number, you might need to clean up your web pages from unnecessary elements that slow them down.
Such tools as Lighthouse can show you the main reasons why the page is not fast enough and suggest potential ways to improve your score.
First Input Delay (FID)
First Input Delay is a metric that indicates how much time it takes for a user to actually interact with your page. In other words, how much time is required till your website is ready for the first input from a user: e.g., tapping on the button, start entering the email.
Important to understand, that in this case First Input implies responsiveness only to discrete actions such as clicks, taps, and key presses. While such interactions as scrolling and zooming are considered to be “continuous actions” and are not included in FID.
In contrast to other metrics that characterize website speed, the primary focus of FID is on web page responsiveness.
According to Google guidelines, to ensure a good user experience, your FID should be below 100 milliseconds.
Cumulative Layout Shift (CLS)
Cumulative Layout Shift is a metric that indicates the visual stability of a specific web page. Simply said, CLS shows you how smooth your page is loading from a user perspective: e.g., if elements on your page remain in the same place or if they suddenly start jumping around while the page is loading.
The higher the CLS, the worse is the user experience.
Imagine how many times you were rushing to click on the button while ending up clicking on the suddenly appeared ad? Such experience can definitely affect a user’s motivation to continue navigating through your website.
Therefore, if you want to ensure a great first (and not only first) impression, you should pay attention to your CLS score.
According to Google guidelines, to ensure a good user experience, you should aim for a CLS score below 0.1.
Four tools to track your Core Web Vitals
There are different ways you can track your Core Web Vitals. In this article, we will have a look at four most commonly used tools:
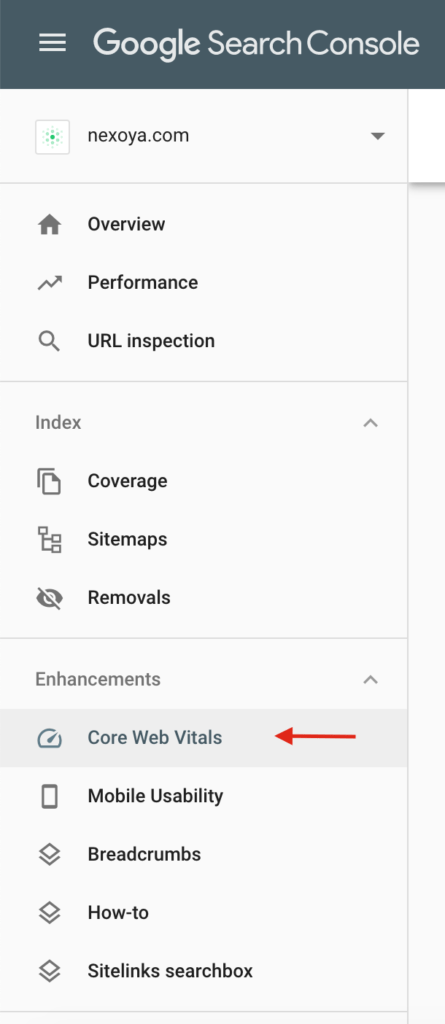
1. Google Search Console
To check your Core Web Vitals’ current status, go to your Google Search Console account and find them within the “Enhancements” section.

The tool provides you with all the necessary information about your current status.
Based on the standards from Google, the report will show you which pages meet the criteria and are considered “good” by Google and which need improvement.
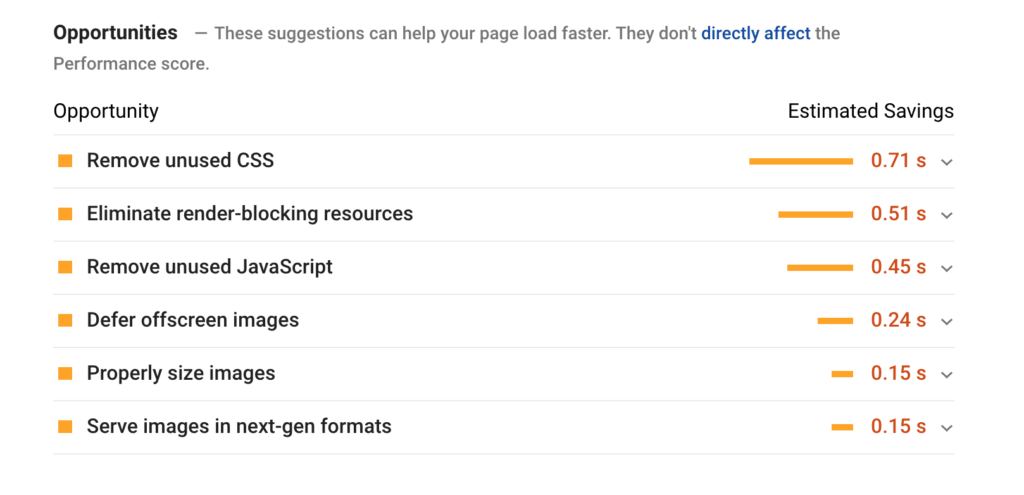
2. Lighthouse
Lighthouse can also provide you with all the essential information about Core Web Vitals.
You can find information about your Core Web Vitals within the “Performance” section.
In addition to the insights, the tool also provides suggestions and advice on improving the score for your page.

This tool’s main beauty is in its ability to provide insights about your general web performance, including checks for the website’s Accessibility and SEO.
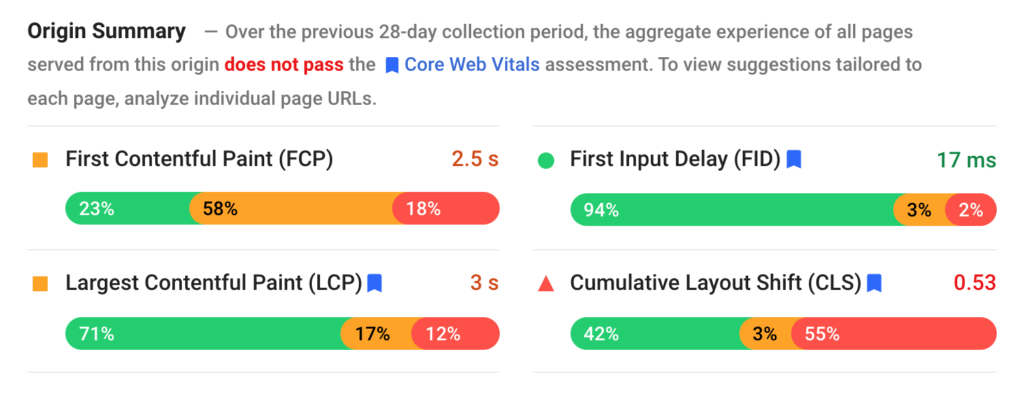
3. PageSpeed Insights
Another handy tool that could help you keep an eye on your web performance and Core Web Vitals is PageSpeed Insights.

This tool provides an insightful overview of the critical speed parameters and is very easy to use.
However, it is crucial to understand that this tool will only show you the result for one specific page. To get an overview of your website performance in general, it is better to check your Google Search Console account.
4. WebPageTest
Another tool that you can use for testing your Core Web Vitals is WebPageTest.
This tool has a lot of valuable functions and possible views of data. In general, it provides more in-depth insights into your overall web performance.
Action plan
Clearly, all these changes and updates that require additional effort from you and your team can be overwhelming.
To avoid last-minute preparations, we recommend to start measuring and enhancing your Core Web Vitals as soon as possible.
Thus, to be “fully armed” and prepared for the upcoming change:
- Inform your team about the update and the importance of this change
- Chose the tool for tracking your Core Web Vitals and start regularly check your web performance
- Inspect the web pages with poor scores and optimize your performance by improving your Core Web Vitals
Keep in mind that according to Google, the actual quality of the content continues playing a vital role. Therefore, only the combination of these factors can help you achieve the desired outcome.
That was it!
We hope this article was helpful for you, and now you’re ready for the upcoming change!
Eager to learn more about the Google update and Core Web Vitals?
Check out the official FAQ from Google.
Find out what are the 10 Must-track SEO KPIs in 2022!